01: Basic VR
Kicking off Cardboctober I’ve decided to go with something very simple.
This is actually pretty much one of the JSCard demos that I created last November for my 20 Minutes into the Future with Google Cardboard and JavaScript talk.
I’m using Three.js (as I will be for pretty much all of the Cardboctober hacks), along with the StereoEffect.js and DeviceOrientationControls.js plugins to provide a VR experience.
So what does this do?
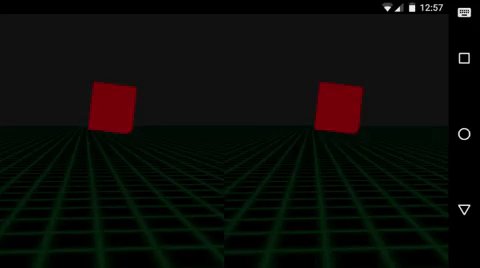
Not a lot actually, it’s just a spinning/bouncing red cube. If you view it through Google cardboard it will be stereoscopically 3D, and you will be able to look around.

Some caveats you’ll find with this very primitive 3D scene are that you can’t actually move from the fixed position that I’ve stuck the camera in, and the whole scene is oriented based on Cardinal North, so if you’re facing in the wrong direction you might not see the cube.
Cardboctober day 1
View this Cardboctober hack • View the source code on Github
View the other submissions for day 1 on the Cardboctober website.
Check out all of my other Cardoctober posts here: /cardboctober.