22: Putting it all together
We’re starting the final (full) week of Cardboctober now, so I thought I’d do a week-long project to pull together some of the ideas from Cardboctober.
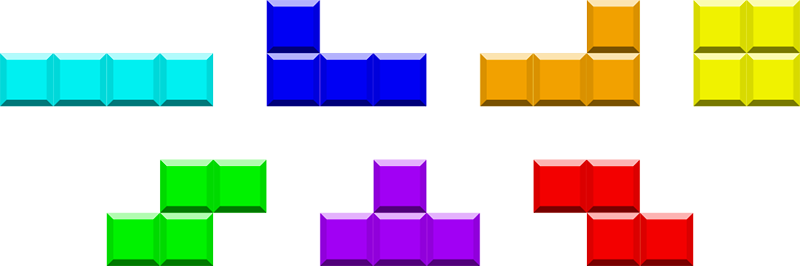
I’m going to be making a Tetromino game in VR. Each day this week I’ll cover an aspect of building the game, and then hopefully at the end of the week we’ll have a full game to play.

I’ve built Tetromino games before in some capacity – I spent some time a couple of months ago building one using Python. Here are some great resources for working out how the game works:
- The Mechanics of Nintendo Tetris
- Tetris Wikia: Scoring
- StackOverflow: Tetris Piece Rotation Algorithm
- Tetris game logic for beginners
I’m going to be using the following libraries that we’ve utilised throughout Cardboctober so far:
- Three.js for all of the 3D stuff
- StereoEffect.js and DeviceOrientationControls.js for VR
- VReticle for reticle control
- Howler.js for audio
If you want to catch up so that you can follow along this week, check out the following posts:
- 01: Basic VR
- 03: Even better gazed based look interaction
- 04: Skyboxes and generating meshes
- 06: VR Pairs Game
- 08: Playing sounds
- 11: Webaudio Beat Sequencer
- 12: AAAAH! Zombies
- 13: AAAAH! More Zombies
I’ll be using my core.js library as with the rest of my hacks this month to simplify some of the work, so it’s probably worth familiarising yourself with the utilities in there.
Cardboctober day 22
Check out all of my other Cardoctober posts here: /cardboctober.
This post is also available in plain text