23: Planning Tetrominoes in VR
I outlined the plan for the week yesterday: To make a tetromino game. So here’s how we’re going to do that.
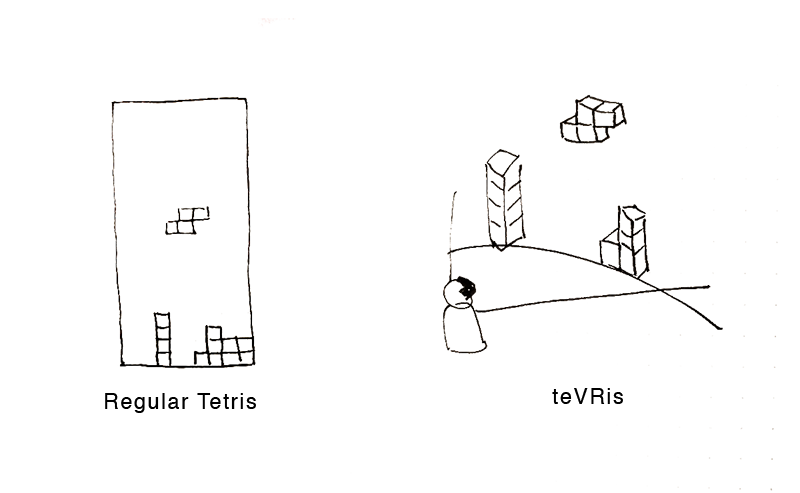
I’ve decided to call this “teVRis”, because who doesn’t like a word/acronym mashup?
First things first we need to think about how we can transition a game mechanic from two dimensions to three.

My first thought is to project the game board around the player in a circle. Positioning things on a circle is quite straight-forward with a bit of maths and two axis (x and z):
// Position a bunch of blocks around the camera
var block = core.build(
'BoxGeometry', [5,5,5],
'MeshBasicMaterial', [{color:0xff0000}]
);
var numBlocks = 20;
var circle = {
width: 10,
depth: 10,
radius: 25
};
var step = (2 * Math.PI) / numBlocks;
var angle = 0;
for (var i = 0; i < numBlocks; i++) {
var _block = new T.Mesh(
block.geometry.clone(),
block.material.clone()
);
_block.position.x =
(circle.width / numBlocks) +
(circle.radius * Math.cos(angle));
_block.position.z =
(circle.depth / numBlocks) +
(circle.radius * Math.sin(angle));
scene.add(_block);
angle += step;
}
You can see the output of this in Cardboctober 04: Skyboxes and generating meshes - I even did some preleminary Tetromino generation. So we’ve got the starting point for our game then, we just need to add all of the game logic.
Tomorrow we’ll look at generating the Tetromino shapes and putting them in to this game board.
Cardboctober day 23
View this Cardboctober hack • View the source code on Github
View the other submissions for day 23 on the Cardboctober website.
Check out all of my other Cardoctober posts here: /cardboctober.
This post is also available in plain text